
Stadia+ is an open source browser extension for Stadia, Google’s cloud gaming platform, that adds missing features that gamers want. This includes in-game resource monitoring, fine control over video quality, and automatic syncing of game progress to the cloud. Stadia+ has been well-received by Stadia users, reaching over 20 000 downloads on the Chrome Web Store.
I designed the UI for the original browser extension and web app in 2020. However, after user feedback and changes to Stadia’s functionality, Stadia+ needed an overhaul that focused more on progress syncing and online user profiles. To drive home this mindset shift, the creator of Stadia+ asked me to design a new visual identity and rethink the UI.

Browser extension and design system
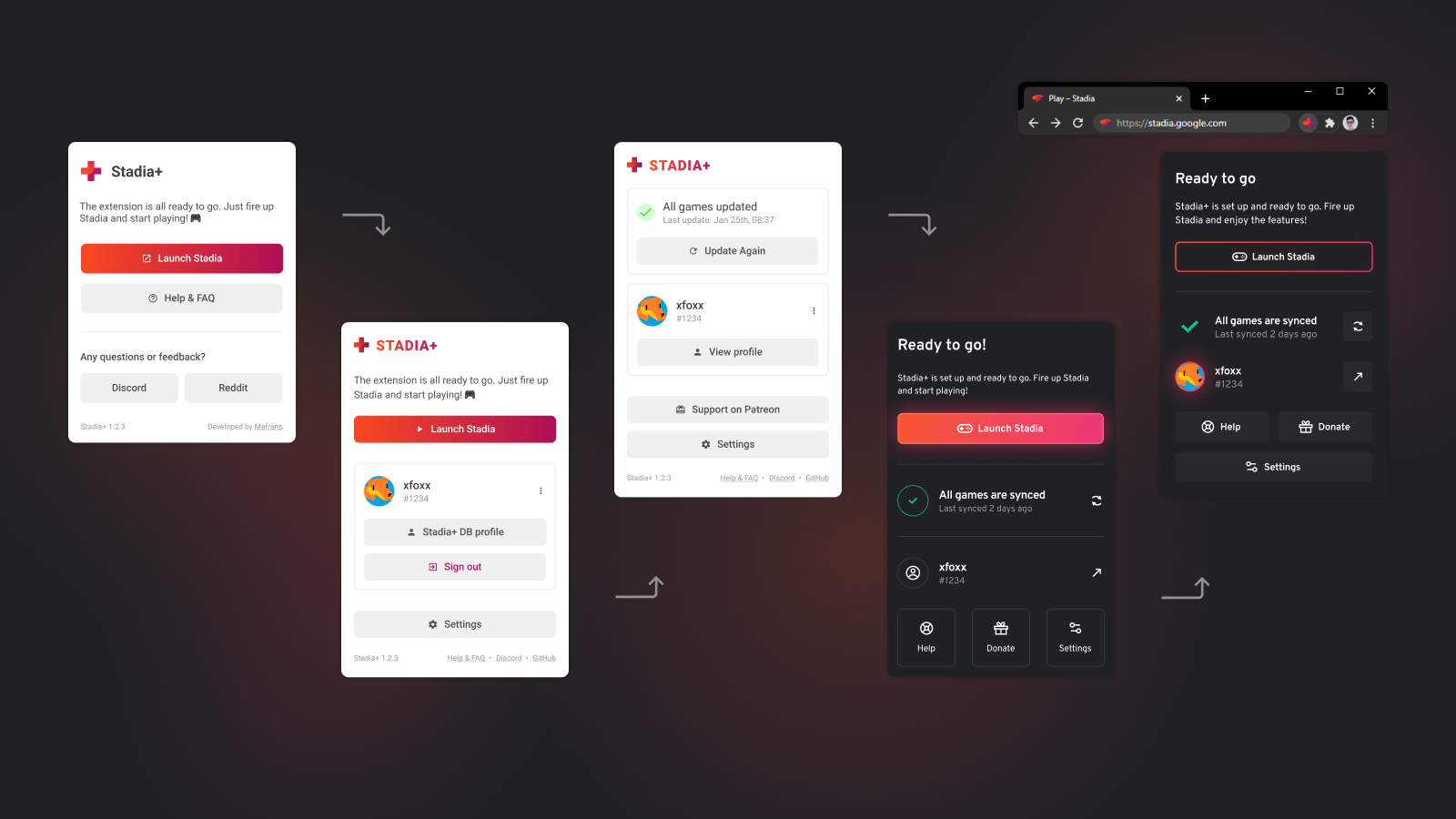
The pop-up for the browser extension is what greets the user after they've installed the extension, it's where they can see whether their latest gaming session has been synced to Stadia+ DB, and it's where Stadia+'s settings live.
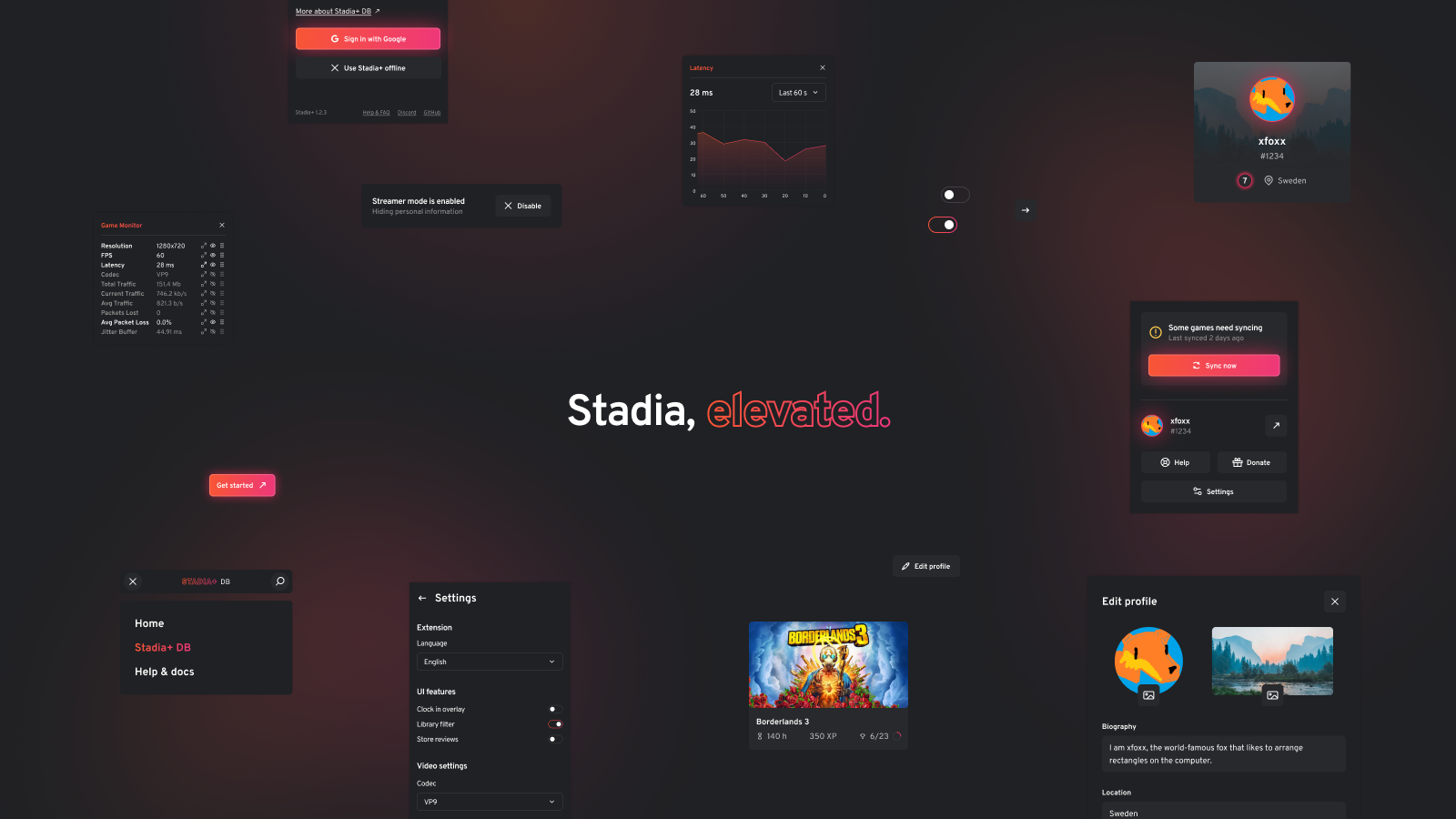
While working on the browser extension's UI, I was also piecing together a coherent design system. Aside from the extension itself, Stadia+ also has the Stadia+ DB web app, a landing page and some parts that are integrated into Stadia. In other words, the design language needed to fit with Stadia while still being uniquely identifiable standalone and across the four environments.

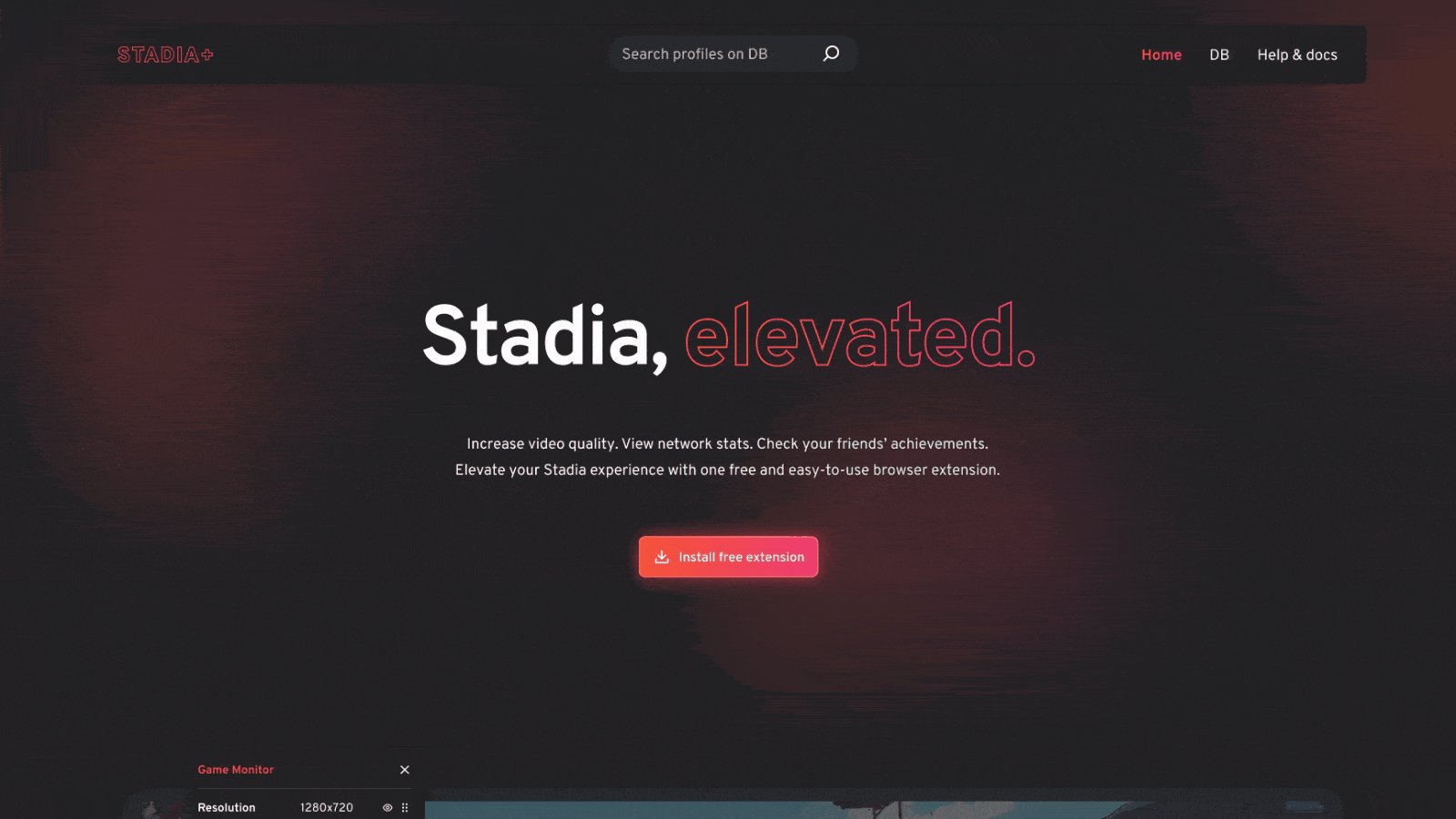
The final visual design is futuristic and focused, yet friendly and fun. Front and center is what the gamers care about—the games and the data—but in the end we're all playing because it's fun, so why not throw in some exciting warm glow and make it feel cool to use? It borrows ideas from Stadia, such as the gradients and stealthy darkness, but has a bunch of unique personality.
Stadia+ DB
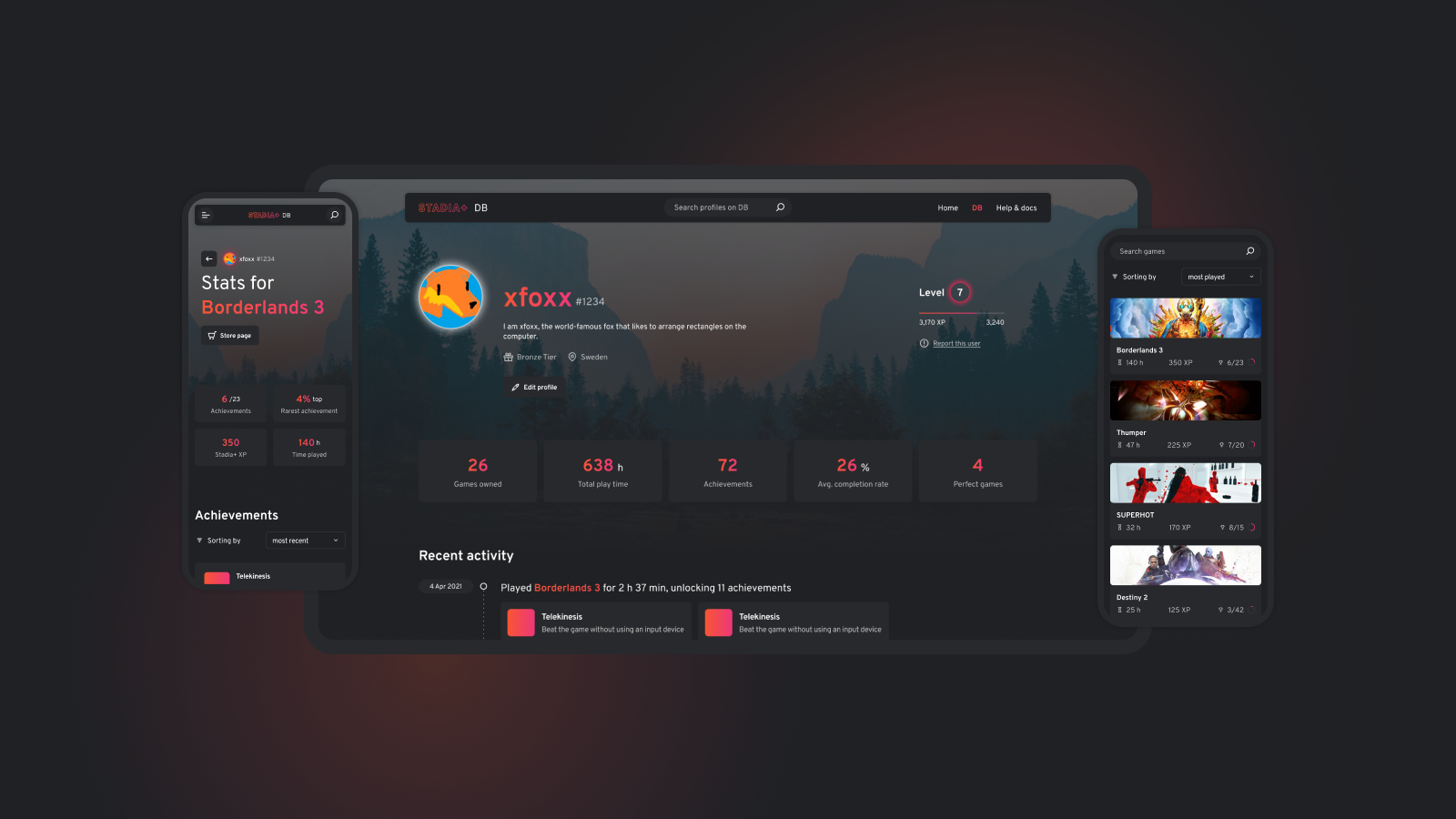
The next main focus was Stadia+ DB, a web app where gamers get a profile that shows what they've been playing, which in-game achievements they’ve unlocked and more. Profile data is automatically kept updated by the browser extension after every play session. Friends can find each other's profiles via search or by sharing links, which is great for showing off.

Links to a player's profile are also integrated into the friends list in Stadia, which brings me to the next point...
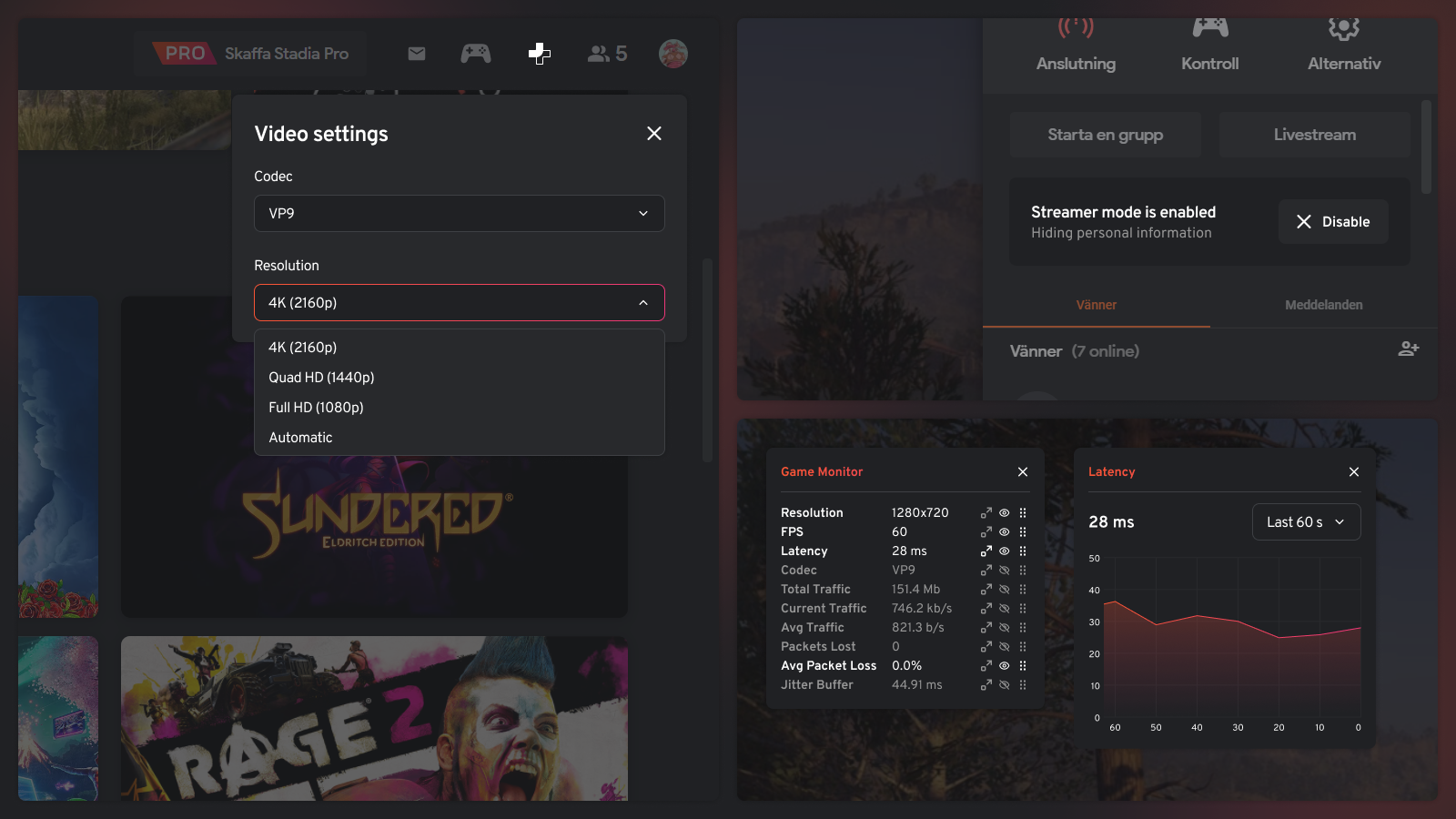
Integrated UI
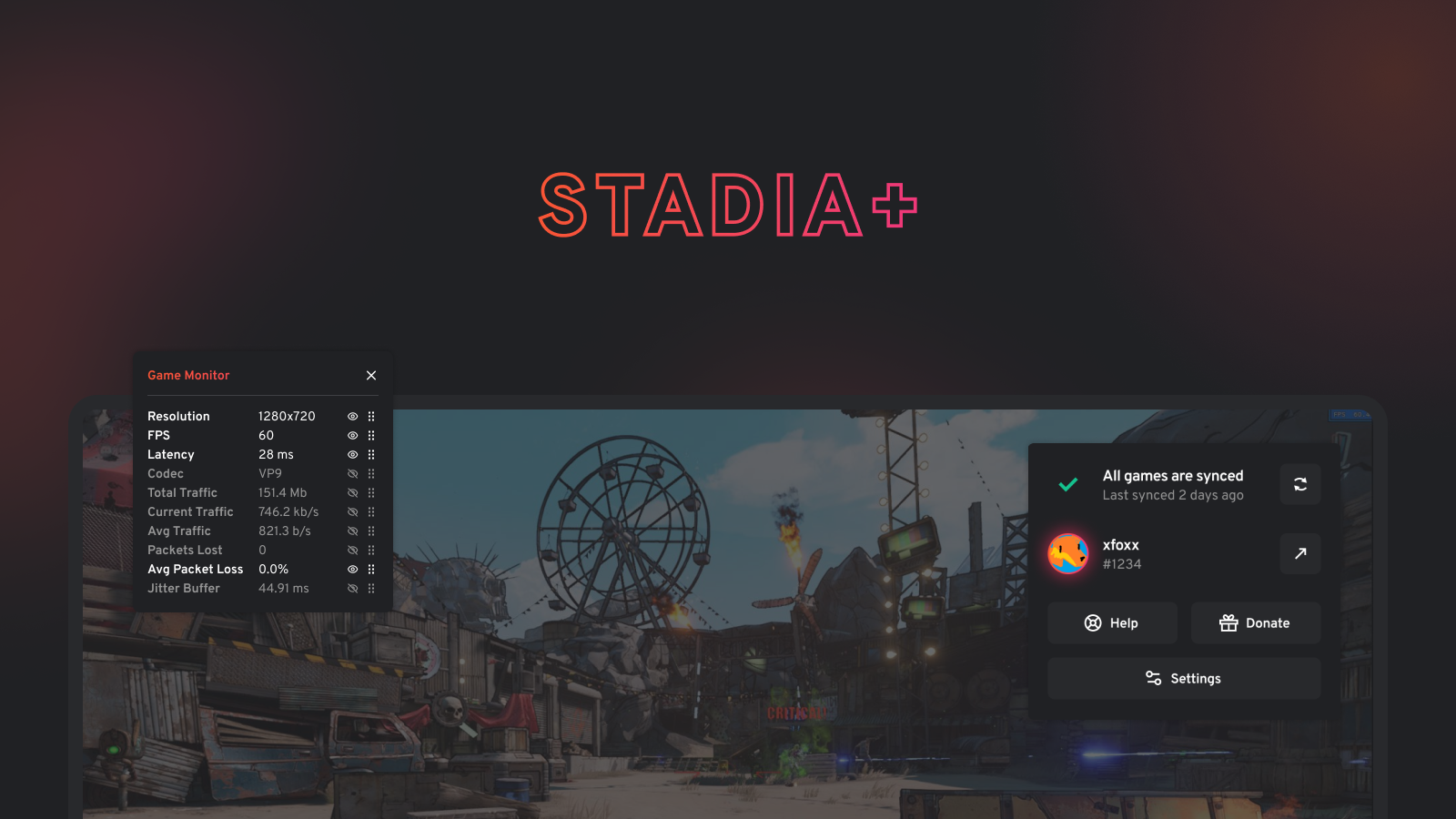
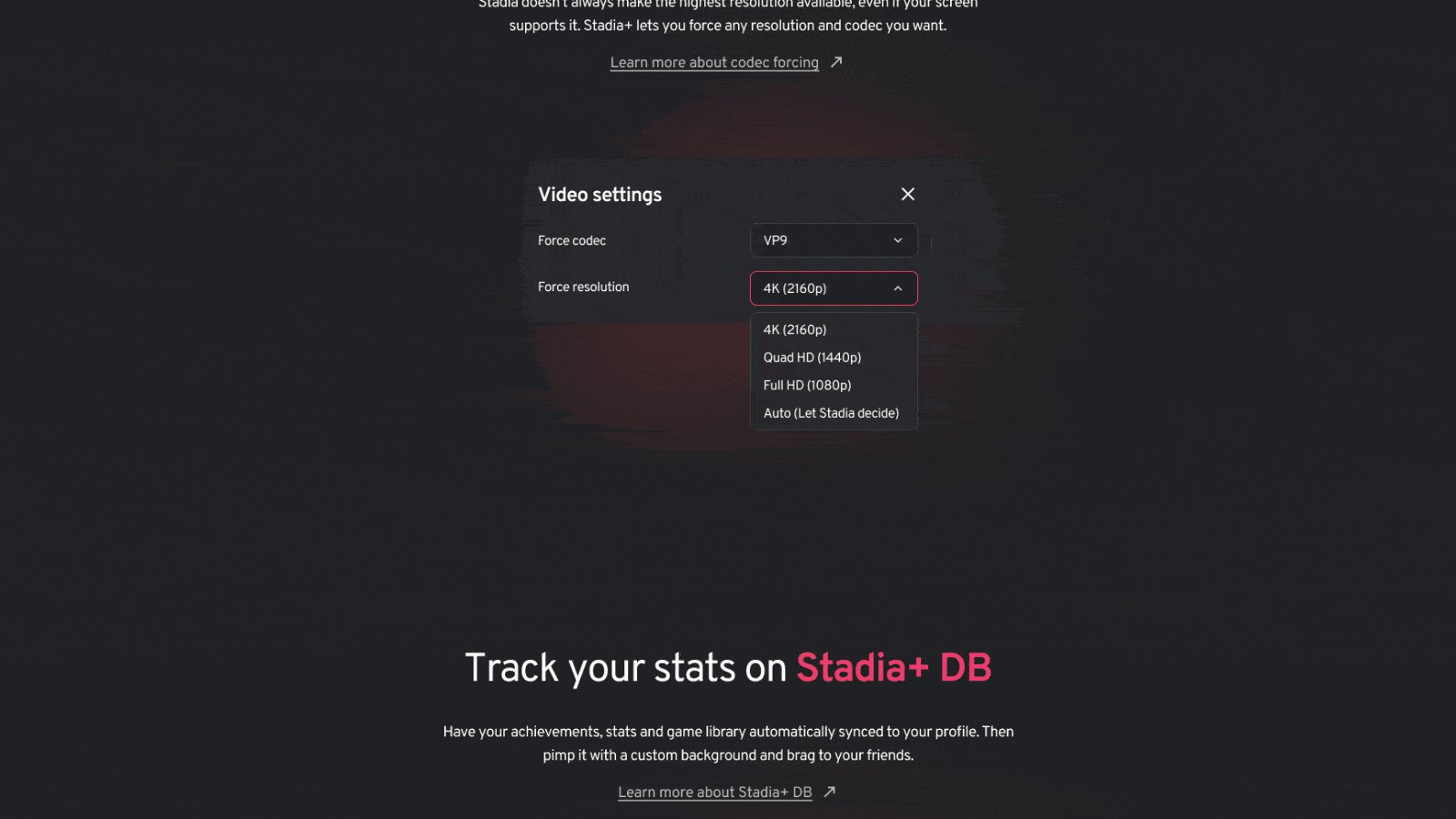
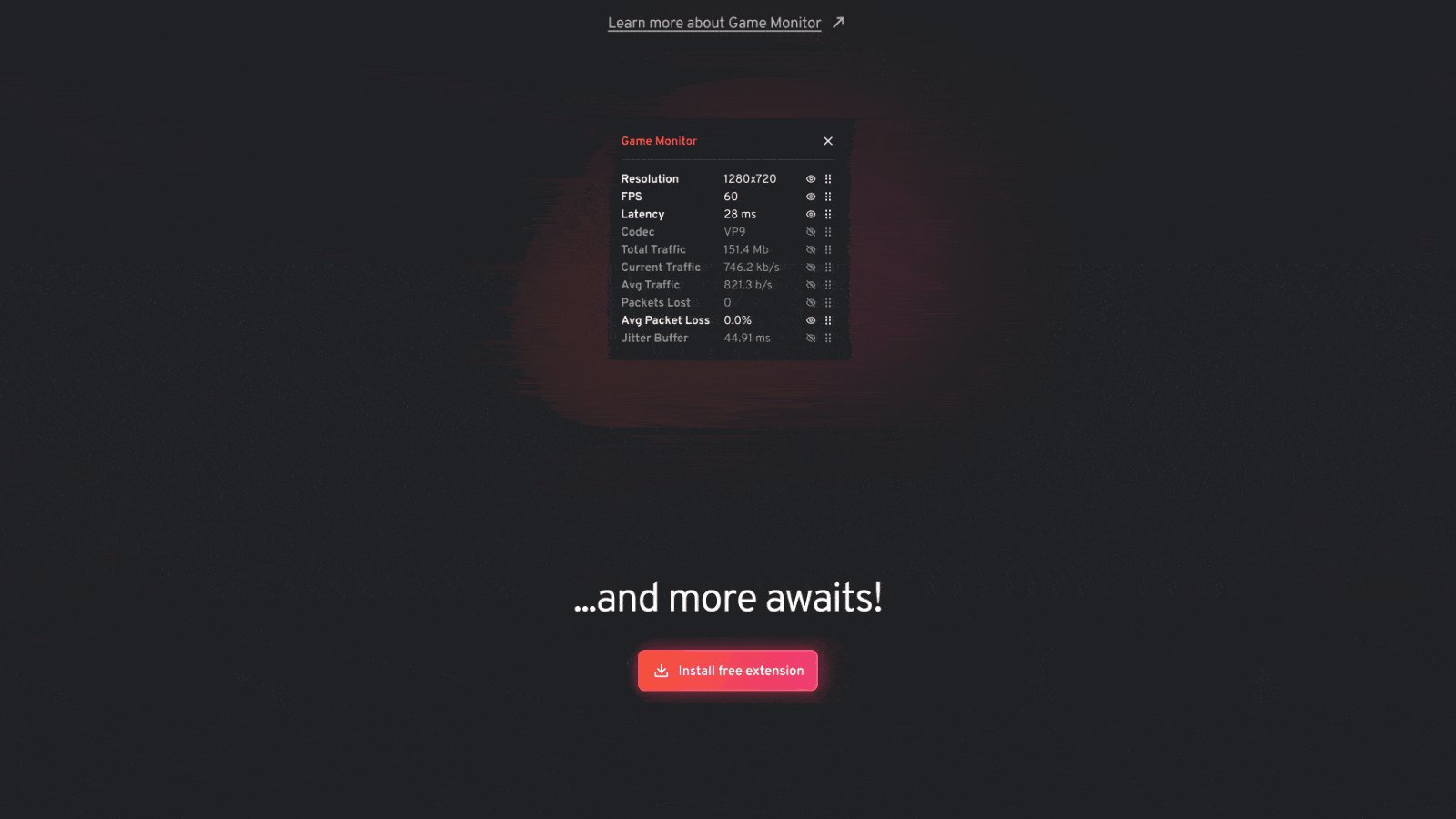
Features like profile linking and video quality settings need to be accessible from within Stadia and are therefore seamlessly snuck in by the Stadia+ browser extension. There were many challenges when it came to designing around Stadia's existing UI and working new elements into it. For instance, the video settings were neatly tucked into a Stadia+ icon in Stadia's top toolbar, and the Game Monitor could be minimised into a gentle floating icon in Stadia's in-game overlay.

Conclusion
Overall, the Stadia+ developer had planned the feature set, but I had to decide on real-world execution and presentation. I constantly needed to solve design problems. How do we make it clear which features are Stadia+ and which are Stadia? How do we enable customising the Game Monitor without interrupting gameplay? Ideas bounced back and forth. Iterations were quick and many.
This project served as a great exercise in making creative design decisions while still respecting the expectations of the target audience, who is already used to other gaming platforms.

- Date
- 2020–2021
- Skills used
- Web design •
- Mobile design •
- Visual identity